wpのグローバルメニューに各画像配置
2014.03.03
スタッフブログ
ども、タカミチです。
wpでメニューにテキストと各画像を同時にうまいこと配置できない
ものかといろいろさぐってみました。
今回はその、wordpressのグローバルメニューに画像を配置する方法の
一つとして自分なりの方法を紹介します。
今まで知らなかったんですが、
wpのカスタムメニューでcssのクラスを指定できるようなので
それを使って、設定してみました。
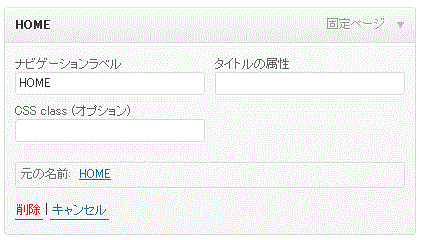
まず、管理画面の外観→メニューから
メニューをえらんで
cssクラスというところにcssを指定します。
(cssクラスの表示がない場合は表示オプションにあります。)

んで、あとは各cssクラスに背景画像やら、ポジションやらを指定してあげれば
メニューごとに違う画像が配置できます。
まー、一つずつ指定しなければいけないというのは少し手間ですが
わりと確実な方法だと思いますので、お試しください。
