innerを使いこなしたい
2020.09.16
スタッフブログ
新入社員の立原です。
本日は便利なHTMLをご紹介します。
今回ご紹介するのは要素を中央揃えにし、設定の数値以上の大きさのサイズで見ても要素が横に広がらず、中央揃えで見れるようにする組み方です。
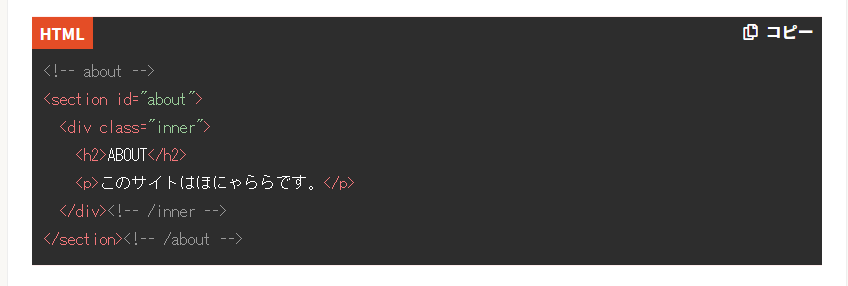
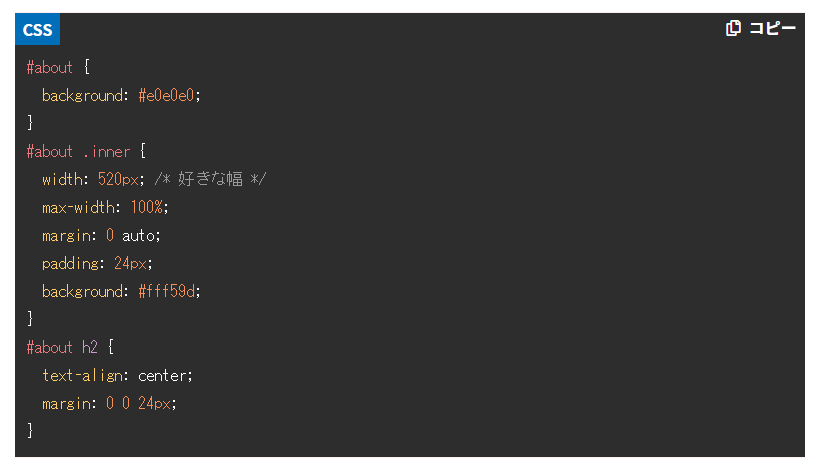
こちらのサイトを元に説明していきます。


この組み方をコーダー、フロントエンドエンジニアの中ではinnerと呼ぶそうです!
特にフッター、ヘッダーなど、要素を横並びにして組んでいる要素に使用すると便利だと思います。
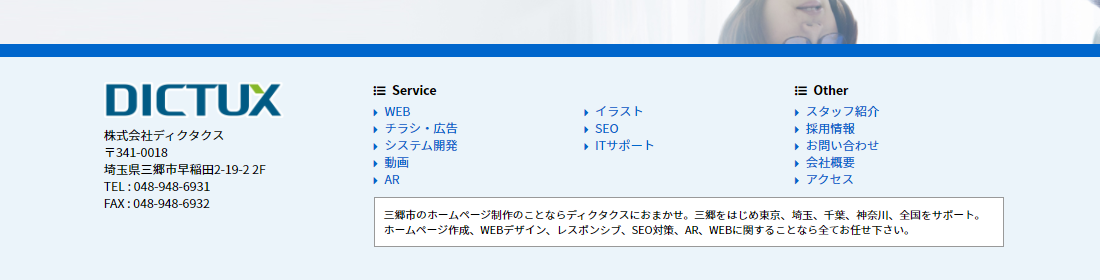
例として弊社のフッターでご説明します。

弊社のフッターは左のロゴと下の要素のleftの塊と、サイト一覧のrightの塊をfloatで横並びし、構成されています。
こちらはinnerで構成されてはいないのですが、中の要素の幅を設定しないとleftの要素とrightの要素がそれぞれ左右に寄って真ん中が妙に空いてしまい、いわゆるダサいコーディングになってしまいます…
フッターにpaddingを設定し、調整するというやり方もありますが、それだとレスポンシブになったとき、または規定のレスポンシブになる前にページを縮めると崩れを起こしやすくなります。(paddingで設定するとleftの要素とrightが真ん中によせられていき、ぶつかった際にrightに設定したものが下にずれ込む。ということが起こります。)
私も最近innerについて勉強したので、まだ完璧に使えるわけではありませんが、これからもヘッダー、フッターには必ず使っていくようにします!
