CSS 要素の重なりについて
2013.12.26
スタッフブログ

ども、タカミチです。
cssの構築の際に、今まであまり気にしない要素の重なりでしたが、
以前はまってしまったところなので少し調べてみました。
まず、指定した要素でできた階層構造を形成するものであるものをスタックコンテキストというみたいです。
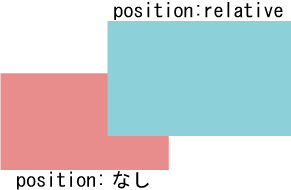
positionとかのはなしですかね
また、ボックスの同一スタックコンテキスト内でのz軸の位置をスタックレベルというみたいです。
うーんすでにむずかしい
んで、基本的なレイヤーの重なり順はこうなってるみたいです。(1が最下層)
- スタックコンテキストが整形する要素の背景とボーダー
- 負のスタックレベルをもつ子スタックコンテキスト
- インラインレベル以外の位置(position)を指定していない要素
- 位置(position)を指定していないフロートしている要素とその子孫
- インラインレベルの位置(position)を指定していない要素(但しインラインテーブル・インラインブロックを含む)
- z-indexがauto又は0の要素とその子孫
- 正のスタックレベルを持つ子スタックコンテキストとその子孫
私はこの理解ができていなかったみたいで、つまずきました。
z-indexについては、position:でrelative、absolute、fixedの要素を指定(static以外)
してあげないとz-indexは初期値0をとるみたいです。
なので、z-indexで階層をつくるときは必ずpositionをを指定しましょう。
このような要素から、要素の重なりが指定されているようです。
今、わかったのはこんなもんです。
まだまだ、要素の重なりについては勉強が必要です。がんばらねば
こちらのサイトさんが、とてもわかりやすく要素の重なりについて
説明されていたので、参考にさせていただきました。
http://no1026.com/archives/104
本当にわかりやすい。
あーなるほど、あ、こんな風になってるのねと納得することばかりです。
