サイトのcss、htmlのコードを修正して検証する
どーもタカミチです。
普段CSSやhtmlをいじる際に実際に書き換えるのではなく
試験的に動作確認をしたいときにオススメな機能を紹介
(ブラウザはgoogleChromeです。)
要素を確認したい箇所で右クリック、
「要素の検証」を選択します。
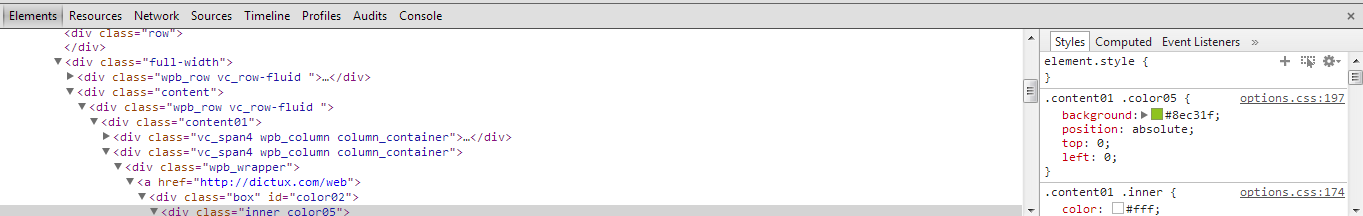
すると、ブラウザ下部に
こんな画面が現れます。

左がデベロッパーツールで
・Elements
HTML・CSSの確認と編集
・Resources
ネットワークの監視
・Scripts
JavaScriptのデバッグ
・Profiles
JavaScriptのパフォーマンスチェック
・Storage
Cookie, localStorageの確認・編集
・Timeline
レンダリングを含めたパフォーマンスチェック
・Audits
YSlowのようなパフォーマンスチェックツール
・Console
JavaScriptのコマンドラインツール
こんなことができるらしい
(私はElementsくらいしか使用したことがありません)
右はcss、htmlのプロパティビューになっていて
・Computed Style
フォーカスを当てたHTMLタグに適用されているスタイルを全て表示
・Style
マウスを合わせたところのスタイルが表示される
・Metrics
要素の位置関係(margin,padding,border,width,height,top,leftなど)を確認
・Properties
要素が継承するコンストラクタとその要素自身のプロパティを確認
・Event Listeners
要素に設定されたイベントを確認
このようになっています。
右のビューのチェックボタンをはずしたり、数値をいじったり
新しいスタイルを加えたりして、
cssを書き換えることができます。(あくまで試験的に)
これは本当に便利な機能です。
私の様な未熟者にもわかりやすくサイトをいじれる非常に便利な機能です。
これで他のサイトのhtml、cssの構成を参考にすることができるので重宝しております。
ちなみに一番左下のボタンでビューを切り離すこともできます。
また、googleではF12が要素の検証のショートカットになってるみたいです。
