レスポンシブにホームページをデザイン
2014.02.06
スタッフブログ
ども、タカミチです。
ホームページをレスポンシブで表示する際に
重要というか自分的に必要なcssの記述として
<section>を使ったブロック分けが
うまくコンテンツをみせる一つの要素かと思います。
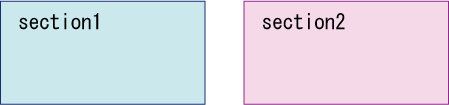
どーゆうことかというと、

このようにコンテンツ内をセクションわけをして
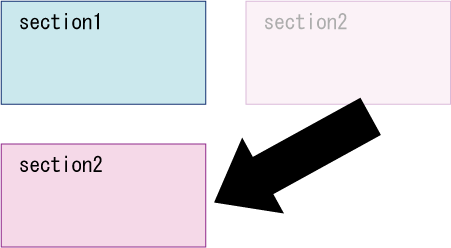
画面の大きさが小さくなったときに

のように動くようにすることで
より、見やすくわかりやすいサイトに
できるということです。
今回は二分割の方法を参考に紹介します。
cssは
.one-half {
display: inline;
float: left;
margin-right: 1%;
width: 49%;
}
.column-last {
margin-right: 0 !important;
}
display: inline;
float: left;
margin-right: 1%;
width: 49%;
}
.column-last {
margin-right: 0 !important;
}
画面が小さくなったときのcss
.one-half{
float: none;
display: block;
margin-right: 0;
width: 100%;
}
と、記述し、
html内で
<section class=”one-half”>
セクション1
</section>
<section class=”one-half colum-last”>
セクション2
</section>
と記述することで、上の画像のようにセクションで分けられ、
サイズの変化で移動します。
この応用で3分割、4分割などうまくcss使って
ホームページをレスポンシブで
よりわかりやすく、うまく表現できるようにしていきたいです。
